|

Start out with an simple pattern.
|
|

Type in whatever you want.
|
|

Fill in that text with the same pattern you used for the
background. You can't see it here but its there.
|
|

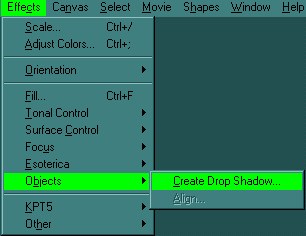
Now, while the text is selected, create a drop
shadow.
|
|

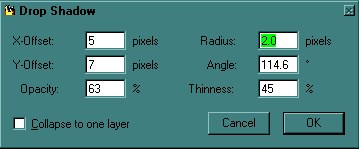
Use these settings, or tweak them and experiment.
|
|

And there's the shadow you just made.
|
|

Move the shadow up so that its just a little below the
original text.
|
|

Copy and paste that shadow, then make it negative.
|
|

Send that white shadow to the back while keeping it a
little higher than the original text and there you have
it!
|
|
|